Card component generation
Detailed schema overview
| Before generating a card component refer to the internationalization file. |
In the example, a brand-new application was generated using the command:
ng new app demo-schematics --no-standaloneA schematics will be generated using the following command:
ng generate [collection-name]:[schematics-name]For demonstration purposes, the Movement.ttl Aspect Model will be used. Below is a detailed representation of the command-line interface steps which generates a card component using the Movement.ttl Aspect Model file by running the command.
| Before running any schematics commands make sure you are in the Angular project folder where you want to generate the new component. |
Component generation is achieved by running either of the following commands:
ng generate @esmf/semantic-ui-schematics:cardng g @esmf/semantic-ui-schematics:card| The Angular folder where the component generation takes place should contain another folder with the .ttl files. |
Load pre-existing configuration file
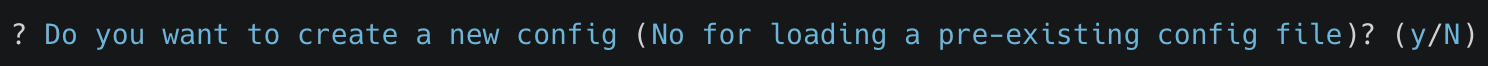
After going through the wizard at least once, a config file will be auto-generated. The first prompt allows you to load a config file or start from scratch by loading one or multiple Aspect Model files.

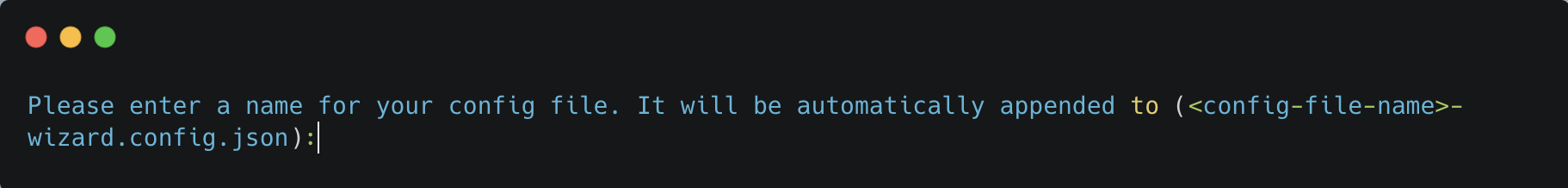
When you decide to create a new configuration file, you will be prompted to specify a name for your config file. This provided name will be integrated into the default naming structure for the config file.
The naming structure is <config-file-name>-wizard.config.json. Here, <config-file-name> is the name that you provide when prompted.
For example, if you enter myConfig when prompted for the config file name, your new config file will be named myConfig-wizard.config.json.

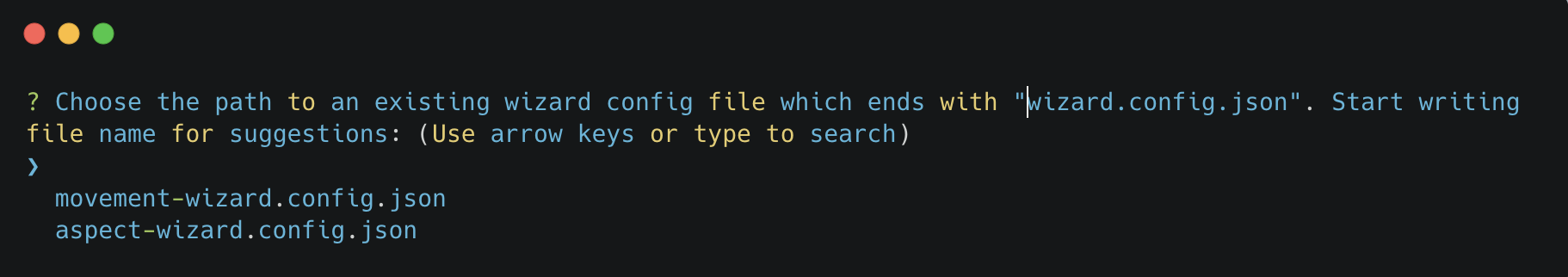
When you decide to load a pre-existing config file, the system will display the result as follows:

This will give access to the folder structure and by using a FUZZY search mechanism can provide the possibility to input the pre-existing config file. The config file will now be named based on your input <config-file-name>-wizard.config.json, and can be found in the root folder of the project.
Aspect Model selection
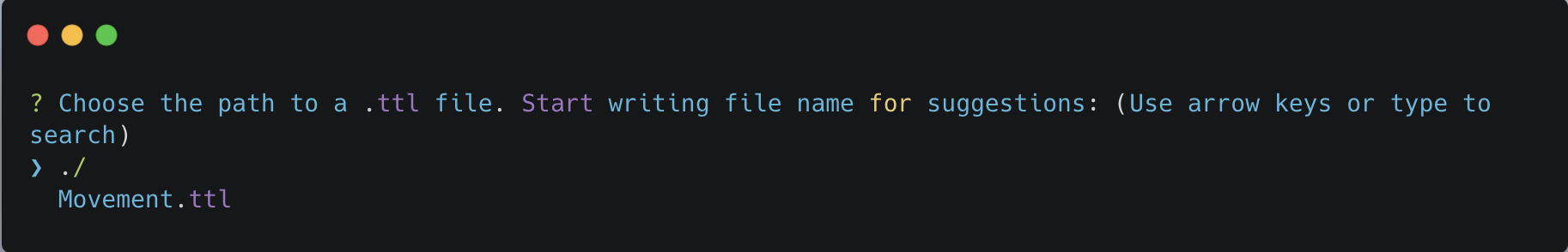
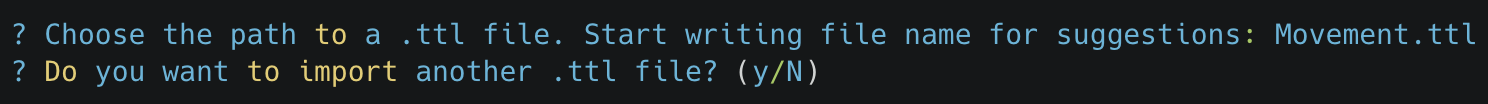
If no pre-existing config file is loaded, then there is an option to choose for one or multiple Aspect Model files from the folder structure, using the same FUZZY search mechanism.


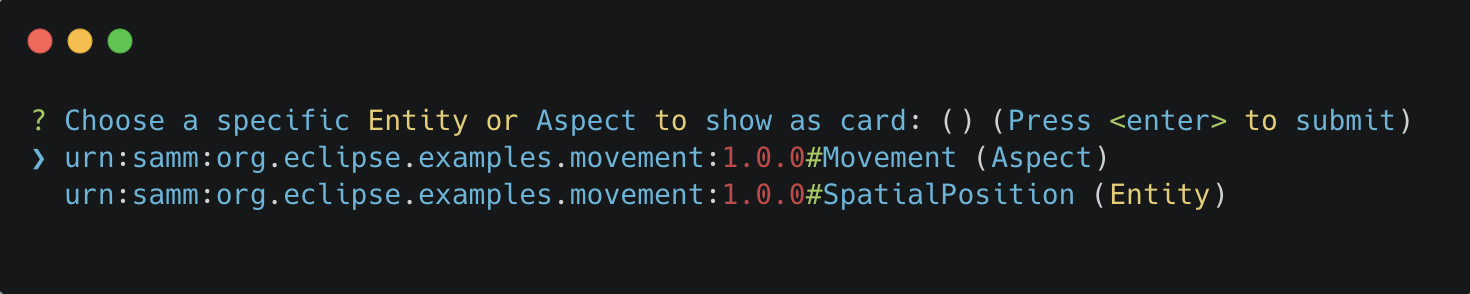
Entity or specific aspect selection
An Aspect or an Entity must be chosen in order for the card to be created. This can be done in this step by choosing from a list.

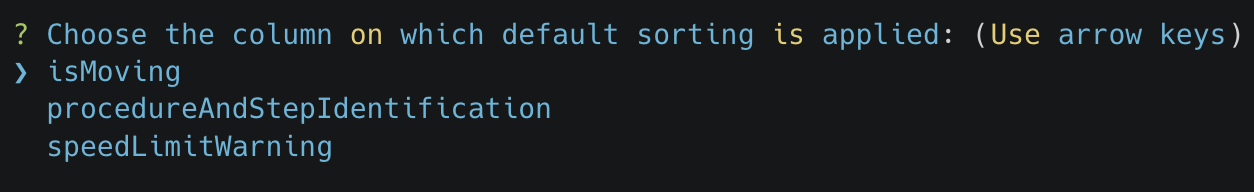
Default property sorting
The card can sort based on a property. In this step the default one can be chosen.

Command bar
The command bar is displayed above the cards, and it holds the controls for searching and filtering the data inside the card. This is shown only if the 'yes' option is chosen in the provided input.

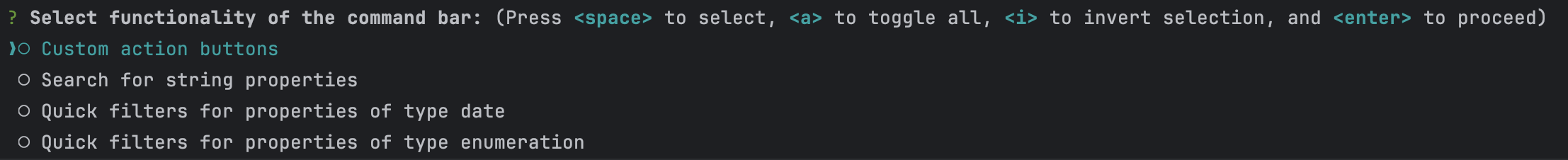
If you select to have a command bar, another prompt question will appear for selecting the additional functionality attached to it.

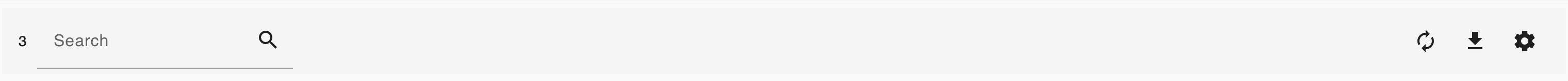
In the example provided, only the search functionality will be available.

The search input is present allowing you to filter the existing data in the card if the data is handled on the client side or request new data. This can be decided in the next steps. The filtered data will be displayed after pressing the search button next to the search field.
The search input will filter the data ONLY by the existing STRING properties in the chosen Aspect Model.
|
Once the search functionality has been enabled, the next step is to choose the default language for remote access. This language selection determines the language used in the statement when accessing the system remotely.

Quick Filters for Properties of Type Date
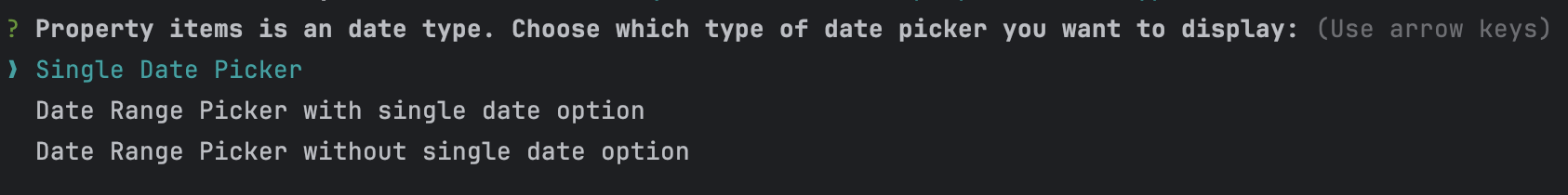
When the option "Quick filters for properties of type date" is selected, an additional step appears that allows the selection of each property of type date. During this step, you can choose the specific type of filter to apply for these date properties.

There are three options available for selection:
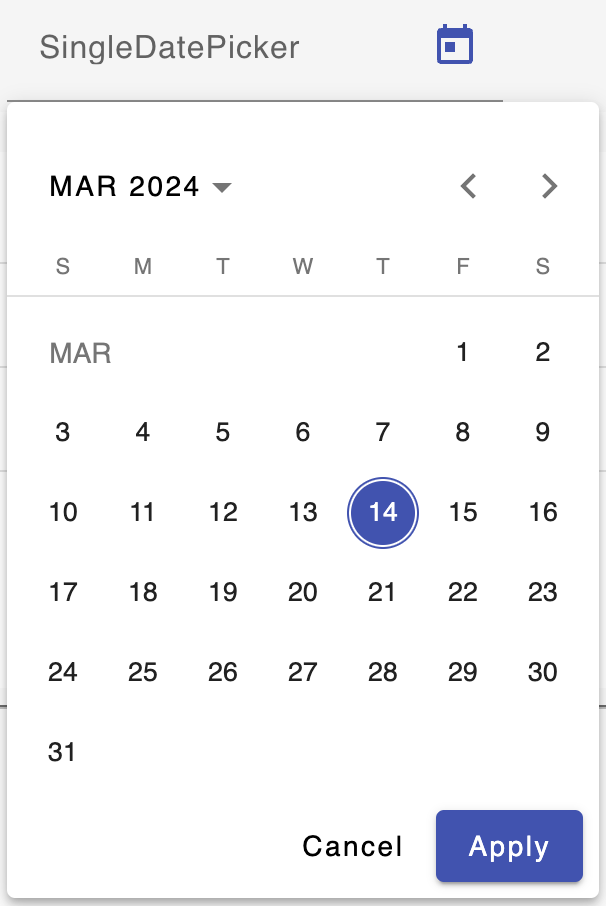
Single Date Picker:

This option allows the selection of a single date, acting as a "from" date. It’s suitable for scenarios where a specific starting point needs to be defined.
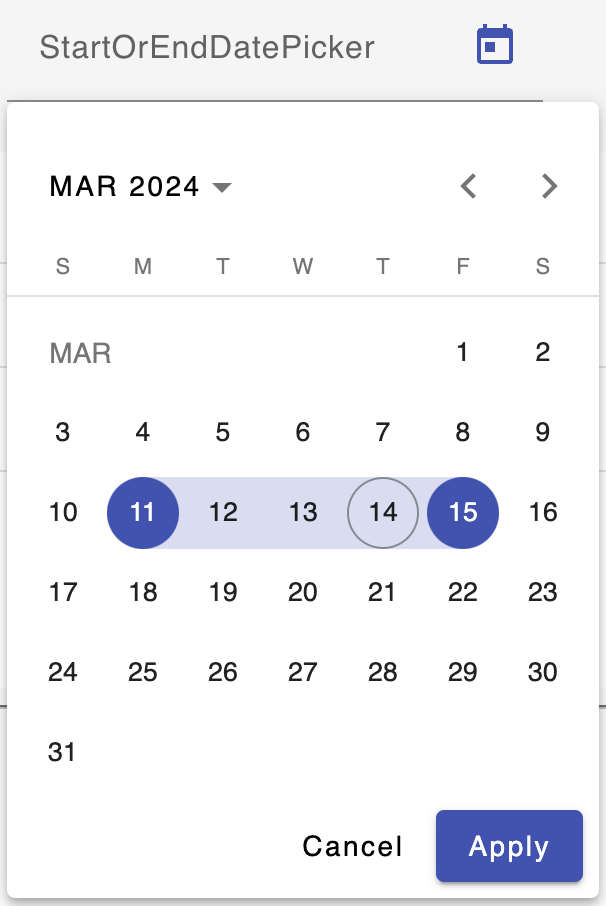
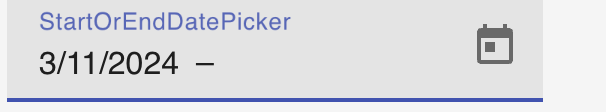
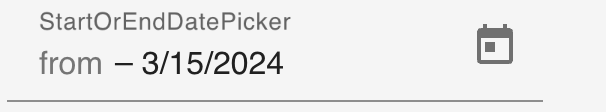
Range Date Picker start or end date:

With this option, you can select either a single "from" or "to" date. It offers flexibility in filtering by enabling the specification of either the start or the end of a date range.
For the Date Range Picker, where both the "from" and "to" dates are optional, users can directly select and delete these values within the input field. By either blurring the field or pressing "Enter," the specified dates are removed and thus selected for filtering. If only a "from" date is provided, it will be recognized and applied as a starting point for the filter. Conversely, if only a "to" date is entered, it will be treated and displayed as an "until" condition in the chip list.


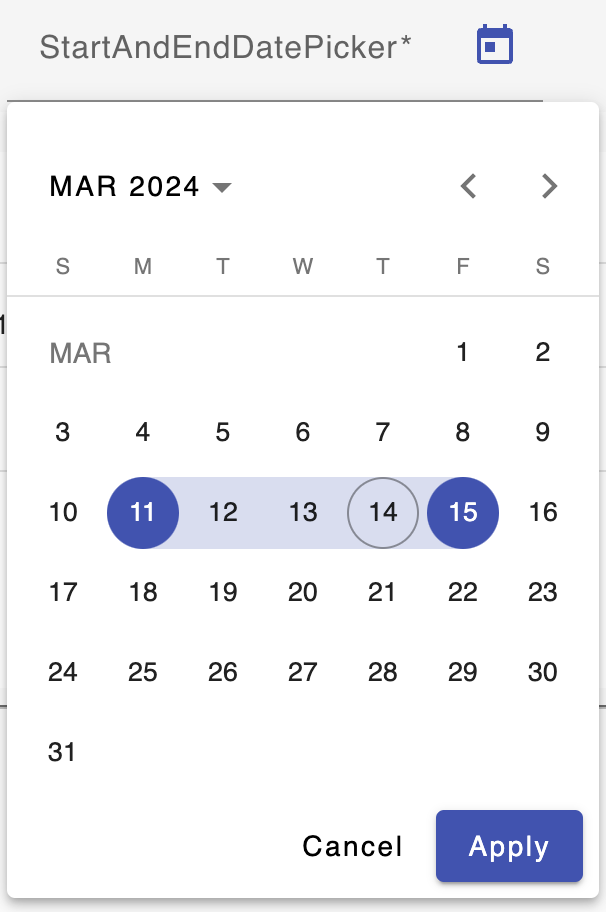
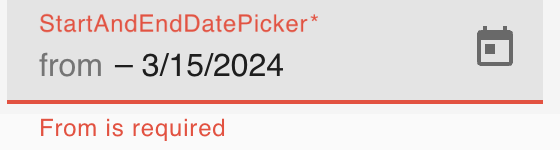
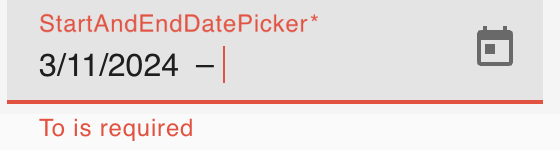
Date Range Picker start and end date:

This option requires the selection of both "from" and "to" dates, defining a complete date range. It’s ideal for situations where a precise period needs to be specified for filtering.
In the Date Range Picker, where both "from" and "to" dates are required, users must enter both dates. If these dates are removed, an error message will appear below the input field, detailing what went wrong.


Each of these options provides a different way to apply date-based filtering, enhancing the user’s ability to narrow down the data according to specific time frames.
Data handling
After generating a component, you can pass the data from the parent to the child components and also the other way around. There is a prompt present which determines if the data should be handled on the client side or remote via an API call.

This means that any time you request data, an API endpoint will be called and the result coming from that endpoint will populate the card with a fresh set of data.
Component path
Once all the prompts are answered, a card will be generated based on the selected options. The default path of the newly generated component is src/app/shared/components/<component-name>.
shared
└─── components
└─── <component-name>
│ │ <component-name>.component.html
│ │ <component-name>.component.scss
│ │ <component-name>.component.ts
│ │ <component-name>-command-bar.component.ts
│ │ <component-name>-command-bar.component.html
│ │ <component-name>-chip-list.component.ts
│ │ <component-name>-chip-list.component.scss
│ │ <component-name>-chip-list.component.html
│ │ <component-name>.module.ts
│ │ <component-name>.service.ts
│ │ <component-name>-filter.service.tsPersistent custom service
By default, as seen above, a <component-name>.service.ts file is auto-generated. This file is OVERRIDDEN each time a component is re-generated.
Which is why we introduced another prompt question for a custom service generation which is persistent if the component is re-generated.

If this option is selected, another file will show up in the folder structure.
shared
└───components
└─── <component-name>
│ │ custom-<component-name>.service.ts
│ │ <component-name>.component.html
│ │ <component-name>.component.scss
│ │ <component-name>.component.ts
│ │ <component-name>-command-bar.component.ts
│ │ <component-name>-command-bar.component.html
│ │ <component-name>-chip-list.component.ts
│ │ <component-name>-chip-list.component.scss
│ │ <component-name>-chip-list.component.html
│ │ <component-name>.module.ts
│ │ <component-name>.service.ts
│ │ <component-name>-filter.service.tsThis file will be overridden ONLY if you choose to do so by providing the --overwrite option when starting the generation process.
Multiple version support
An Aspect Model can have multiple versions. If this is the case, and you want to generate multiple components having different version, this can be done when this prompt question shows up:

The folder structure will then change accordingly.
shared
└───components
└─── <component-version-0>
│ └─── <component-name>
│ │ │ custom-<component-name>.service.ts
│ │ │ <component-name>.component.html
│ │ │ <component-name>.component.scss
│ │ │ <component-name>.component.ts
│ │ │ <component-name>-command-bar.component.ts
│ │ │ <component-name>-command-bar.component.html
│ │ │ <component-name>-chip-list.component.ts
│ │ │ <component-name>-chip-list.component.scss
│ │ │ <component-name>-chip-list.component.html
│ │ │ <component-name>.module.ts
│ │ │ <component-name>.service.ts
│ │ │ <component-name>-filter.service.ts
└─── <component-version-1>
│ └─── <component-name>
│ │ │ custom-<component-name>.service.ts
│ │ │ <component-name>.component.html
│ │ │ <component-name>.component.scss
│ │ │ <component-name>.component.ts
│ │ │ <component-name>-command-bar.component.ts
│ │ │ <component-name>-command-bar.component.html
│ │ │ <component-name>-chip-list.component.ts
│ │ │ <component-name>-chip-list.component.scss
│ │ │ <component-name>-chip-list.component.html
│ │ │ <component-name>.module.ts
│ │ │ <component-name>.service.ts
│ │ │ <component-name>-filter.service.tsMaterial theme(Indigo pink)
User can add to angular.json Indigo pink material theme. These action will appear in the actions column of the card. In the following prompt you can choose to add the Indigo pink material theme.

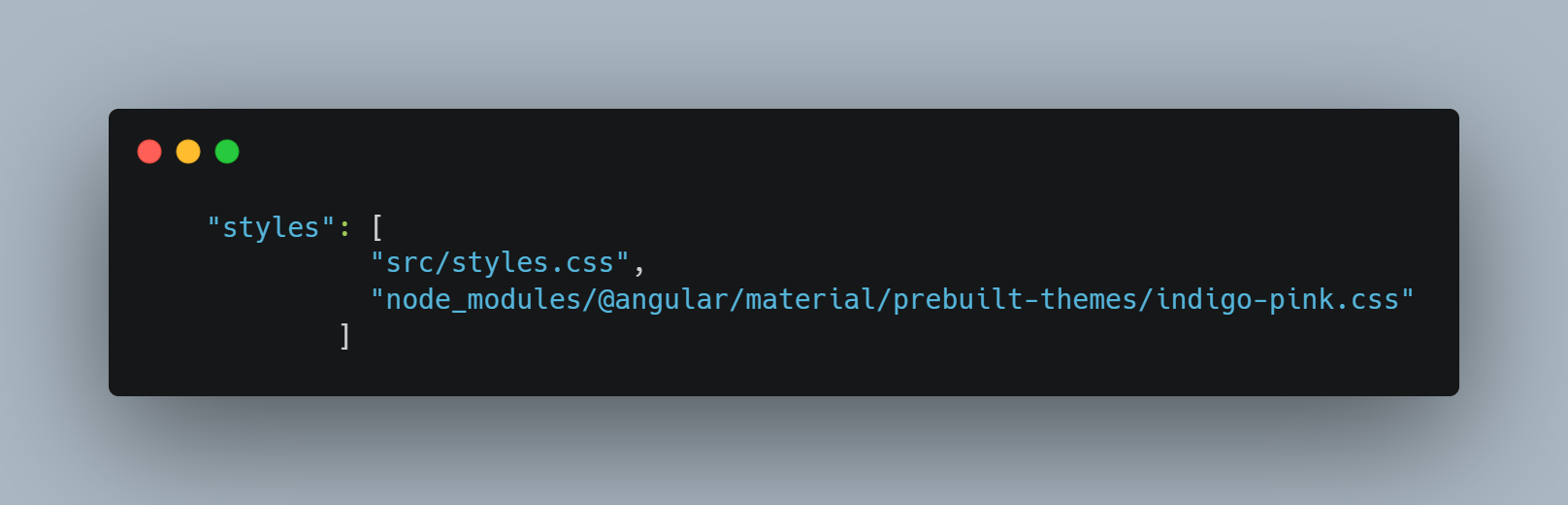
In the generated angular.json card if user selected yes we can observe the change in styles array.

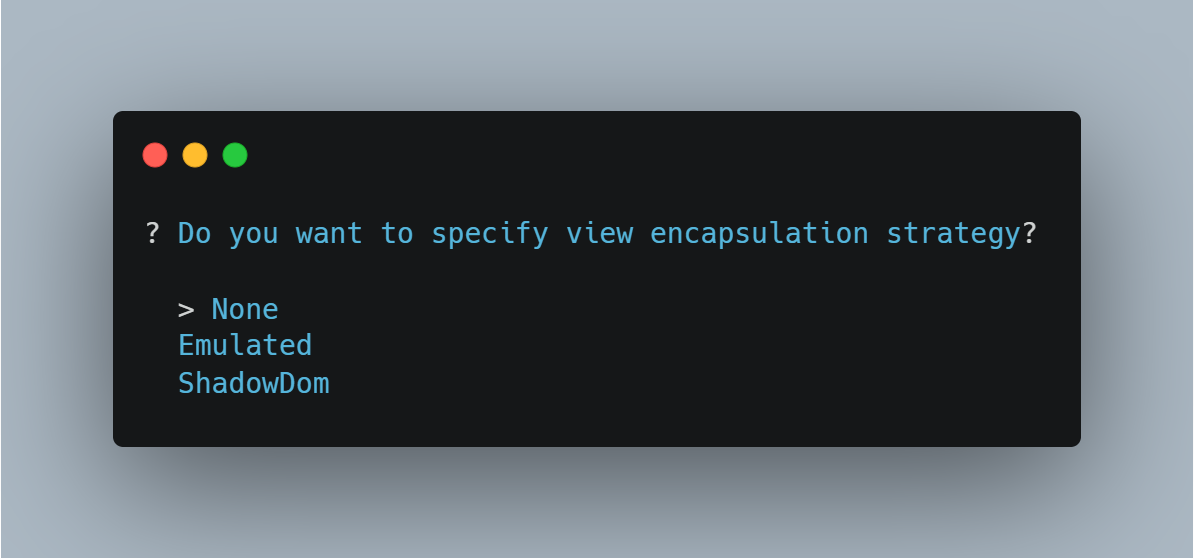
Set view encapsulation strategy for the generated card component
User can set the View Encapsulation strategy by default the ViewEncapsulation will be set to None on the generated card component. In the following prompt you can choose to add another View Encapsulation value.

Flags for generating the card
By using
ng generate @esmf/semantic-ui-schematics:card --helpor
ng g @esmf/semantic-ui-schematics:card --helpyou can get access to all the options encapsulated in the schema.json file. Each field has a description for a better understanding of it and how to use it.
Flag |
Description |
Default |
Type |
--add-command-bar |
Flag to add the command bar |
false |
boolean |
--aspect-model-urn-to-load |
Specify the Aspect Model for card generation |
'' |
string |
--change-detection |
Change detection strategy for the generated angular component |
'default' |
enum |
--custom-remote-service |
Generate custom-<component-name>.service.ts file which is persistent and not overwritable in case the component is regenerated. This can be changed using the |
false |
boolean |
--enable-remote-data-handling |
Flag used to choose how to handle the data, pagination, sorting or filtering. (client-side or remote) |
false |
boolean |
--enable-version-support |
Multiple versions support for different version of an Aspect Model |
false |
boolean |
--json-access-path |
Enter the access path in the JSON payload e.g. position |
'' |
string |
--overwrite |
Overwrite existing files |
true |
boolean |
--selected-model-element-urn |
Choose a specific Entity or Aspect to show as card |
'' |
string |
--ttl |
Path for the Aspect Model files |
[] |
string[] |
Customize the date format
Various date formats can be configured e.g. for the date filter and the corresponding chip label.
Set the desired default format for dates in the app.component.ts:
constructor(@Inject(MAT_DATE_FORMATS) private dateFormats: MatDateFormats) {
this.dateFormats.display.dateInput = 'DD.MMM.YYYY';
this.dateFormats.display.monthYearLabel = 'MMM YYYY';
this.dateFormats.display.dateA11yLabel = 'LL';
this.dateFormats.display.monthYearA11yLabel = 'MMMM YYYY';
}
Make sure moment.js and dateAdaptor are correctly installed
Set default language
In app.component.ts, it is required to set the default language:
constructor(lang: TranslocoService) {
lang.use(lang.defaultLang);
}
Add custom content template
In the app.component.ts you can determine the content of the cards yourself:
<esmf-ui-cards [data]="data">
<ng-template #cardTemplate let-data let-element="cardValues" let-getElementValue="getElementValue" let-translateService="translateService">
<div class="data-card-element" *ngFor="let elem of element">
<b>{{ translateService.instant(elem + '.preferredName') }}</b>: {{ getElementValue(data, elem) }}
</div>
</ng-template>
</esmf-ui-cards>
The ng-tempalte values can be used from the child componente or can be determined by the user.